라즈베리파이 웹서버에서 jQuery toggle 사용하기
라즈베리파이 웹서버에서 jQuery toggle 사용하기
안녕하세요. AkibaTV 입니다.
이번에 소개할 내용은 라즈베리파이 웹서버에서 jQuery toggle 사용하기 입니다.
프론트쪽 웹사이트를 개발을 하시다 보시면
메뉴를 눌렀을경우 펼쳐지거나 닫혀지는 사이트를 보신적이 있으실겁니다.
그런 메뉴 펼침 닫힘을 간단히 구현을 할수 있는
jQuery toggle을 알아보도록 하겠습니다.
.toggle() 이란
.toggle()은 선택한 요소가 보이면 보이지 않게 또는 보이게 합니다.
사용 문법
.toggle( [duration ] [, complete ] )
Duration
duration에는 완전히 나타날때 까지의 시간이 들어갑니다.
fast, slow로 정하거나 100 같은 숫자로 지정을 하실수 있습니다.
숫자일 경우 단위는 1000분의 1초이며, fast는 200, slow는 500에 해당합니다.
아무것도 입력하지 않으면 기본값 400을 설정하게 됩니다.
1 | # 문자열 방식 |
Complete
1 | .toggle( function() { |
위의 내용을 토대로 간단하게 예제를 이용해서 어떻게 사용 되는지 해보도록 하겠습니다.
그럼 우선 Visual Studio Code(비주얼 스튜디오 코드)를 실행해 주시기 바랍니다.
실행을 하셨으면 파일명을 jquery_toggle.html로 추가를 해주시기 바랍니다.

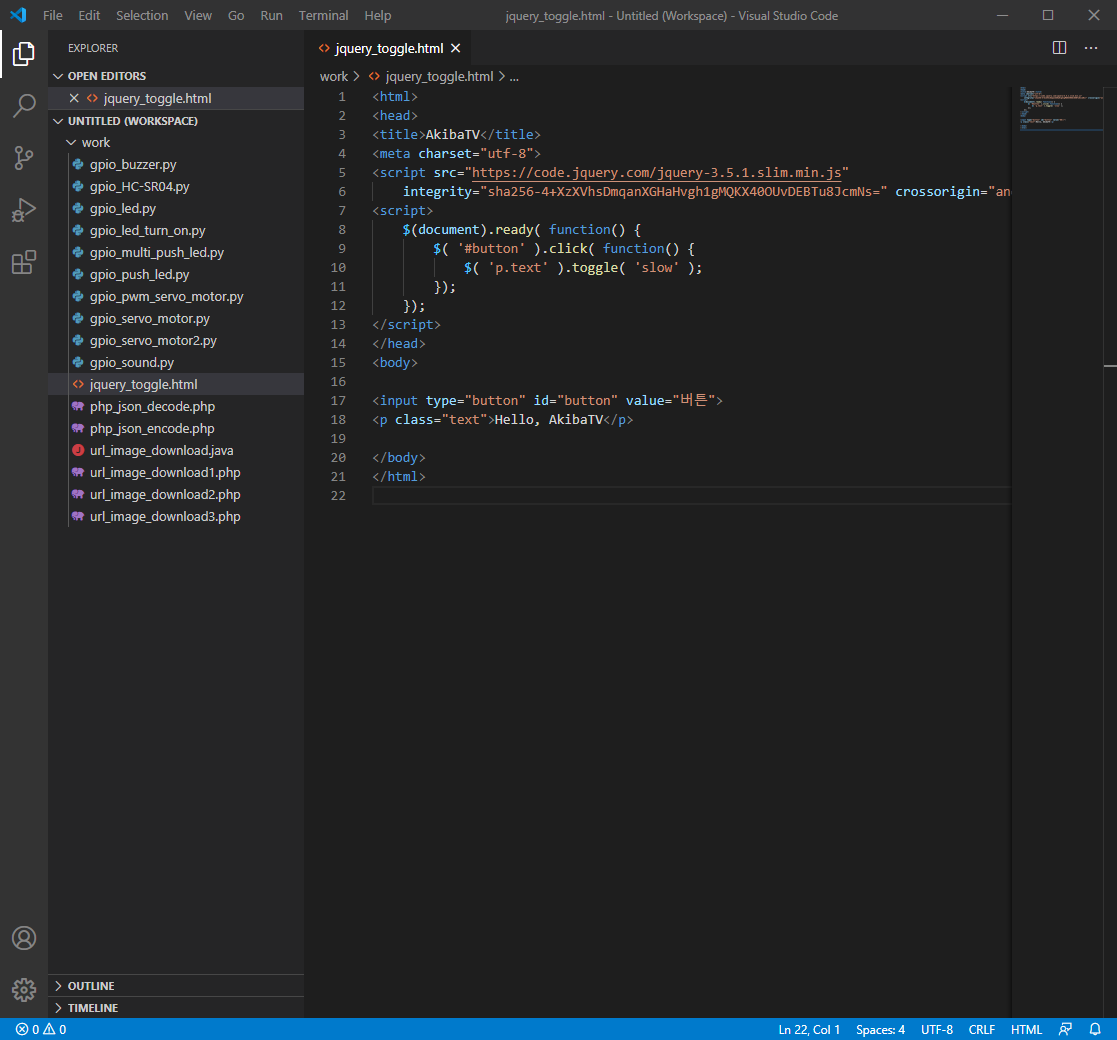
아래의 코드를 작성해 주시기 바랍니다.
1 | <html> |

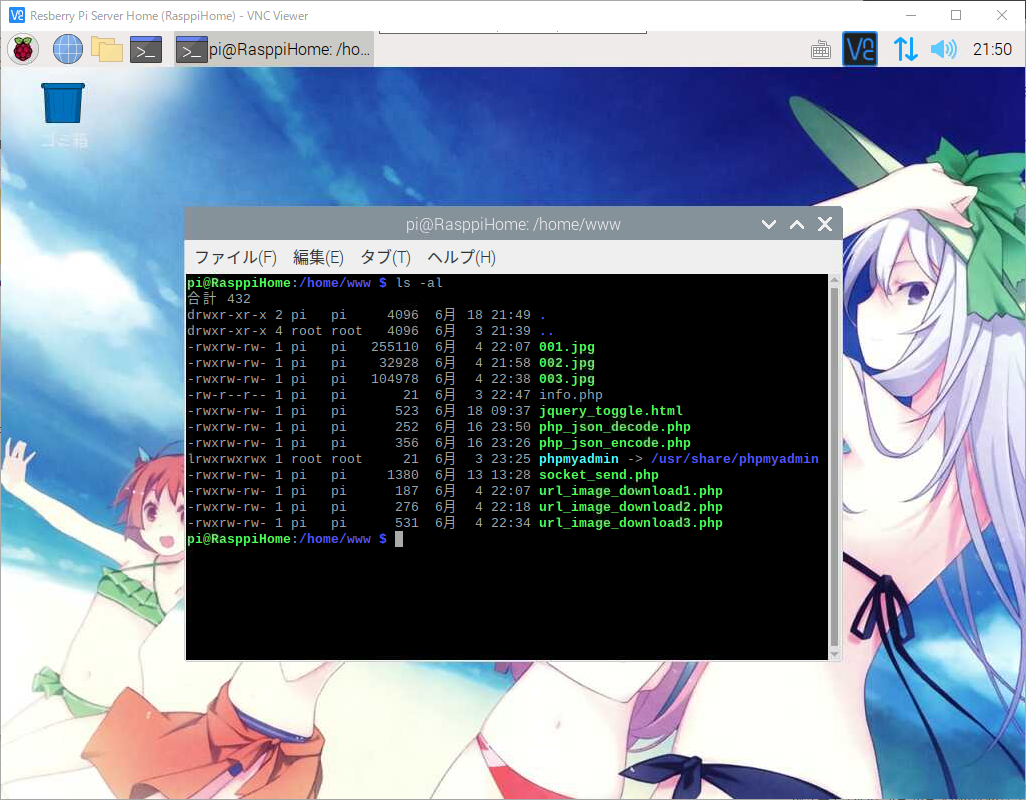
작성을 하셨으면 라즈베리파이 웹서버 또는 개인서버, 호스팅서버에 업로드를 해주시기 바랍니다.
저는 라즈베리파이에 웹서버를 구축을 해두었기때문에 라즈베리파이 웹서버를 이용하도록 하겠습니다.

서버에 파일이 올라간것을 확인이 되셨으면 웹브라우저를 실행해 주세요.
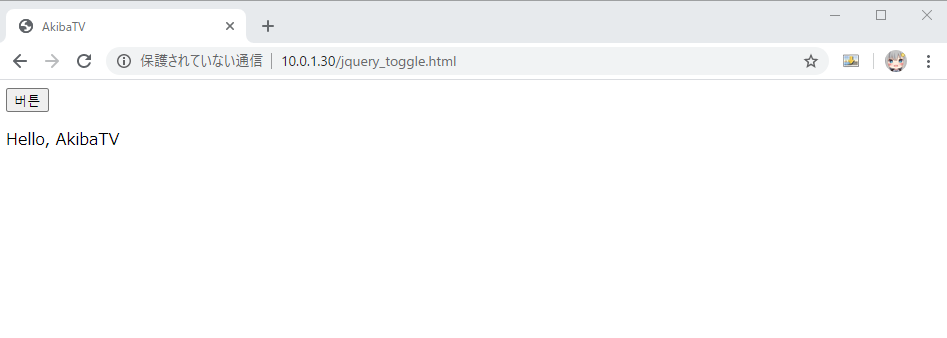
웹브라우저의 URL에 http://각웹서버URL/jquery_toggle.html 를 실행해 주세요.

기본적으로 버튼과 예제로 작성한 Hello, AkibaTV가 보이게 됩니다.
이제 버튼을 눌러주시면 글자가 안보이게 감춰지는것을 확인 하실수 있습니다.

위와같이 Hello, AkibaTV가 감춰진것을 보실수 있습니다.
jQuery를 이용한 간단하고 빠른 코딩으로 글자나 문자 이미지 태그등등을 전부 감추거나 보이게 할수가 있습니다.
