라즈베리파이 NPM에서 크롤링한 NAVER 웹툰 웹에 출력하기
안녕하세요. AkibaTV입니다.
이번에 소개할 내용은 라즈베리파이 NPM에서 크롤링한 NAVER 웹툰을 웹에 출력하기 입니다.
저번시간에 JAVA에서 NAVER 웹툰 크롤링후 DB에 저장하기를 아직 못보신 분들은
우선 크롤링을 하는 방법을 먼저 보고 오시기 바랍니다.
크롤링한 데이터를 웹에 출력하기 위해서 우선 Visual Studio Code(비주얼 스튜디오 코드)를 실행해 주시기 바랍니다.
실행을 하셨으면 파일명을 php_naver_webtoon.php로 추가를 해주시기 바랍니다.

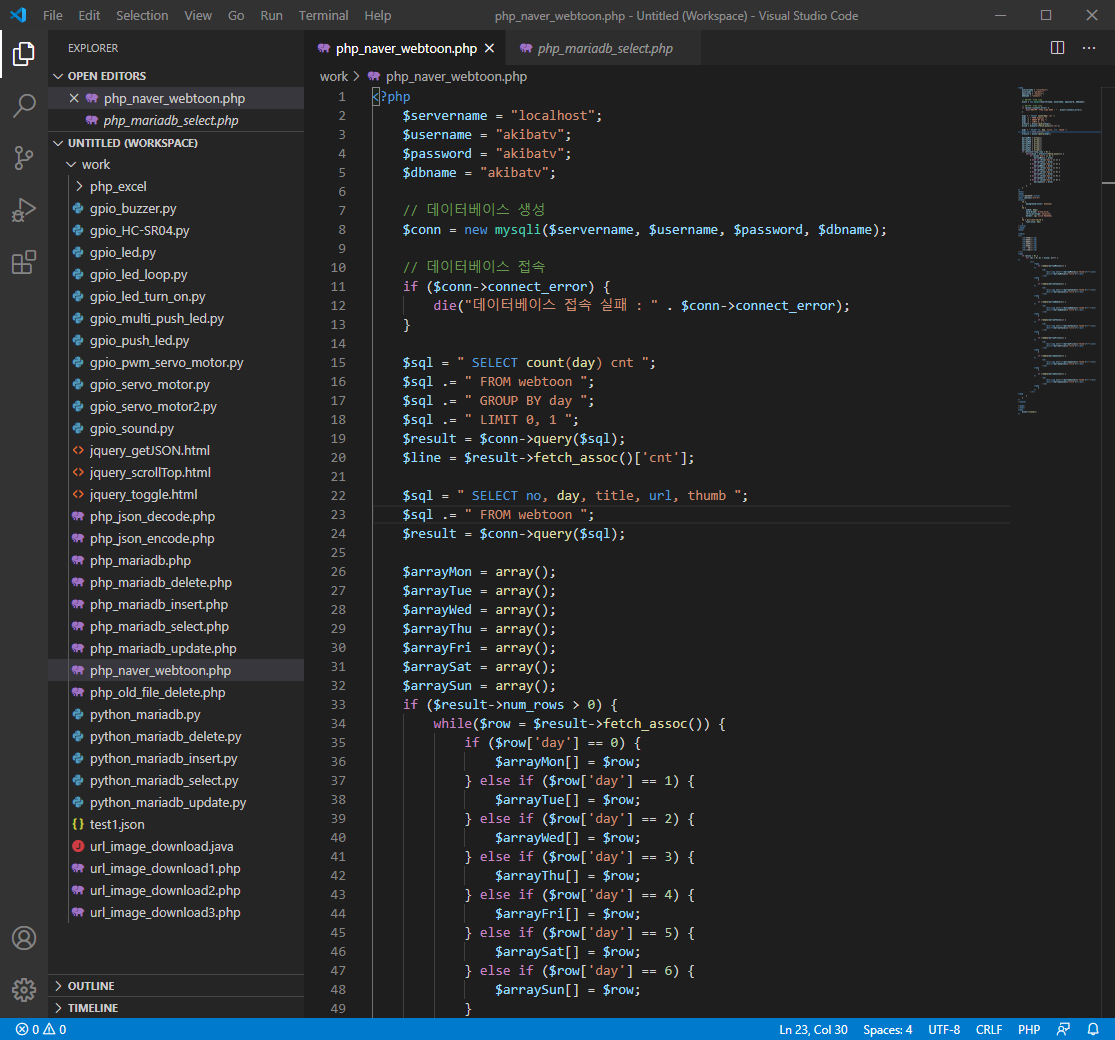
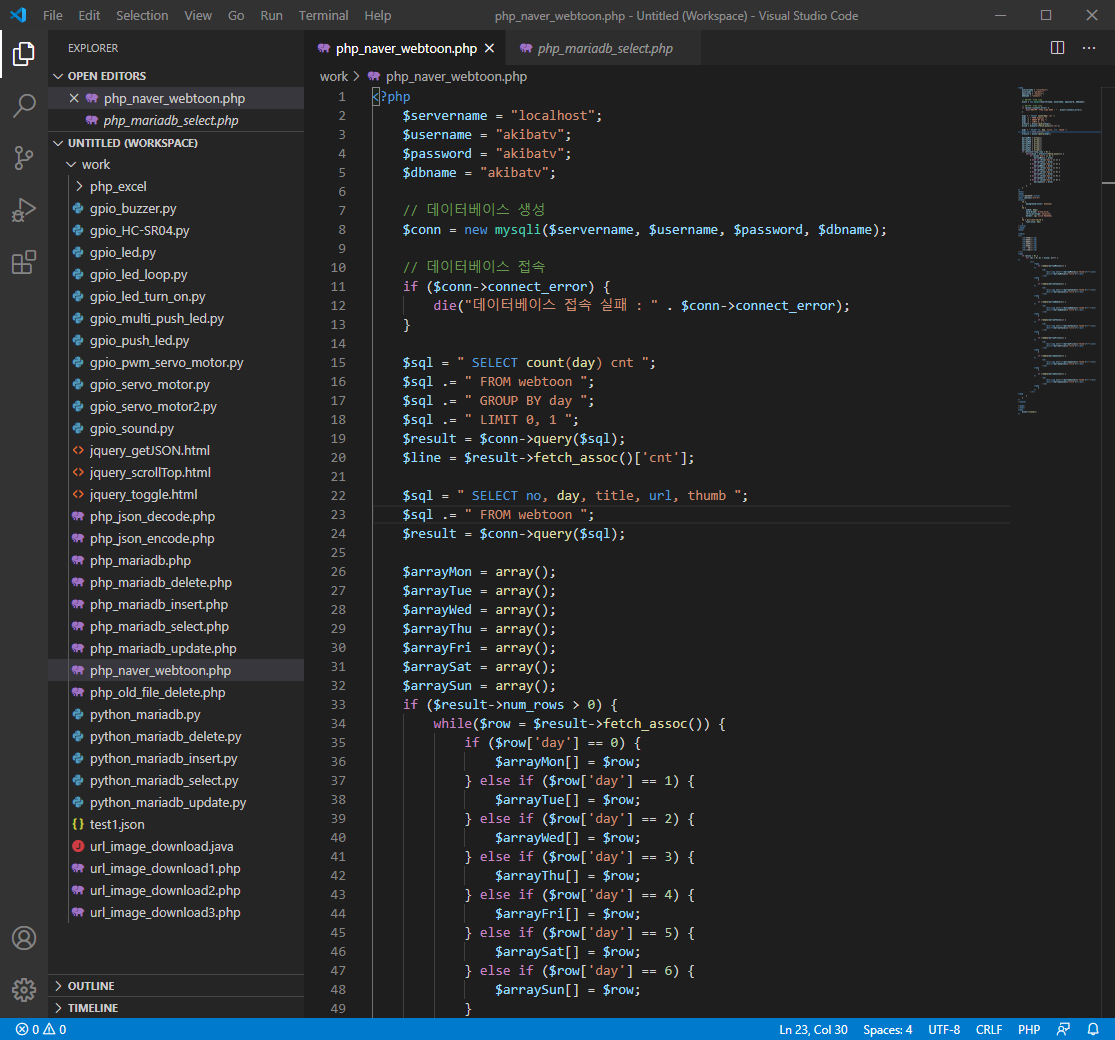
아래와 같이 코딩을 해주시기 비랍니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
| <?php
$servername = "localhost";
$username = "akibatv";
$password = "akibatv";
$dbname = "akibatv";
$conn = new mysqli($servername, $username, $password, $dbname);
if ($conn->connect_error) {
die("데이터베이스 접속 실패 : " . $conn->connect_error);
}
$sql = " SELECT count(day) cnt ";
$sql .= " FROM webtoon ";
$sql .= " GROUP BY day ";
$sql .= " LIMIT 0, 1 ";
$result = $conn->query($sql);
$line = $result->fetch_assoc()['cnt'];
$sql = " SELECT no, day, title, url, thumb ";
$sql .= " FROM webtoon ";
$result = $conn->query($sql);
$arrayMon = array();
$arrayTue = array();
$arrayWed = array();
$arrayThu = array();
$arrayFri = array();
$arraySat = array();
$arraySun = array();
if ($result->num_rows > 0) {
while($row = $result->fetch_assoc()) {
if ($row['day'] == 0) {
$arrayMon[] = $row;
} else if ($row['day'] == 1) {
$arrayTue[] = $row;
} else if ($row['day'] == 2) {
$arrayWed[] = $row;
} else if ($row['day'] == 3) {
$arrayThu[] = $row;
} else if ($row['day'] == 4) {
$arrayFri[] = $row;
} else if ($row['day'] == 5) {
$arraySat[] = $row;
} else if ($row['day'] == 6) {
$arraySun[] = $row;
}
}
}
?>
<html>
<head>
<title>AkibaTV</title>
<meta charset="utf-8">
<style>
th { background-color:
td { width: 83px; word-break: break-word; vertical-align: baseline; border: 1px solid
td > div:last-child { font-size: 9pt; }
</style>
</head>
<body>
<table>
<tr>
<th>월요일</th>
<th>화요일</th>
<th>수요일</th>
<th>목요일</th>
<th>금요일</th>
<th>토요일</th>
<th>일요일</th>
</tr>
<?php
if ($line > 0) {
for ($i = 0; $i < $line; $i++) {
?>
<tr>
<?php
if (!empty($arrayMon[$i])) {
?>
<td>
<div><img src="<?=$arrayMon[$i]['thumb']?>"></div>
<div><?=$arrayMon[$i]['title']?></div>
</td>
<?php
}
if (!empty($arrayTue[$i])) {
?>
<td>
<div><img src="<?=$arrayTue[$i]['thumb']?>"></div>
<div><?=$arrayTue[$i]['title']?></div>
</td>
<?php
}
if (!empty($arrayWed[$i])) {
?>
<td>
<div><img src="<?=$arrayWed[$i]['thumb']?>"></div>
<div><?=$arrayWed[$i]['title']?></div>
</td>
<?php
}
if (!empty($arrayThu[$i])) {
?>
<td>
<div><img src="<?=$arrayThu[$i]['thumb']?>"></div>
<div><?=$arrayThu[$i]['title']?></div>
</td>
<?php
}
if (!empty($arrayFri[$i])) {
?>
<td>
<div><img src="<?=$arrayFri[$i]['thumb']?>"></div>
<div><?=$arrayFri[$i]['title']?></div>
</td>
<?php
}
if (!empty($arraySat[$i])) {
?>
<td>
<div><img src="<?=$arraySat[$i]['thumb']?>"></div>
<div><?=$arraySat[$i]['title']?></div>
</td>
<?php
}
if (!empty($arraySun[$i])) {
?>
<td>
<div><img src="<?=$arraySun[$i]['thumb']?>"></div>
<div><?=$arraySun[$i]['title']?></div>
</td>
<?php
}
?>
</tr>
<?php
}
}
?>
</table>
</body>
</html>
<?php $conn->close(); ?>
|

작성을 하셨으면 작성하신 소스파일을 라즈베리파이의 웹폴더에 올려주시기 바랍니다.

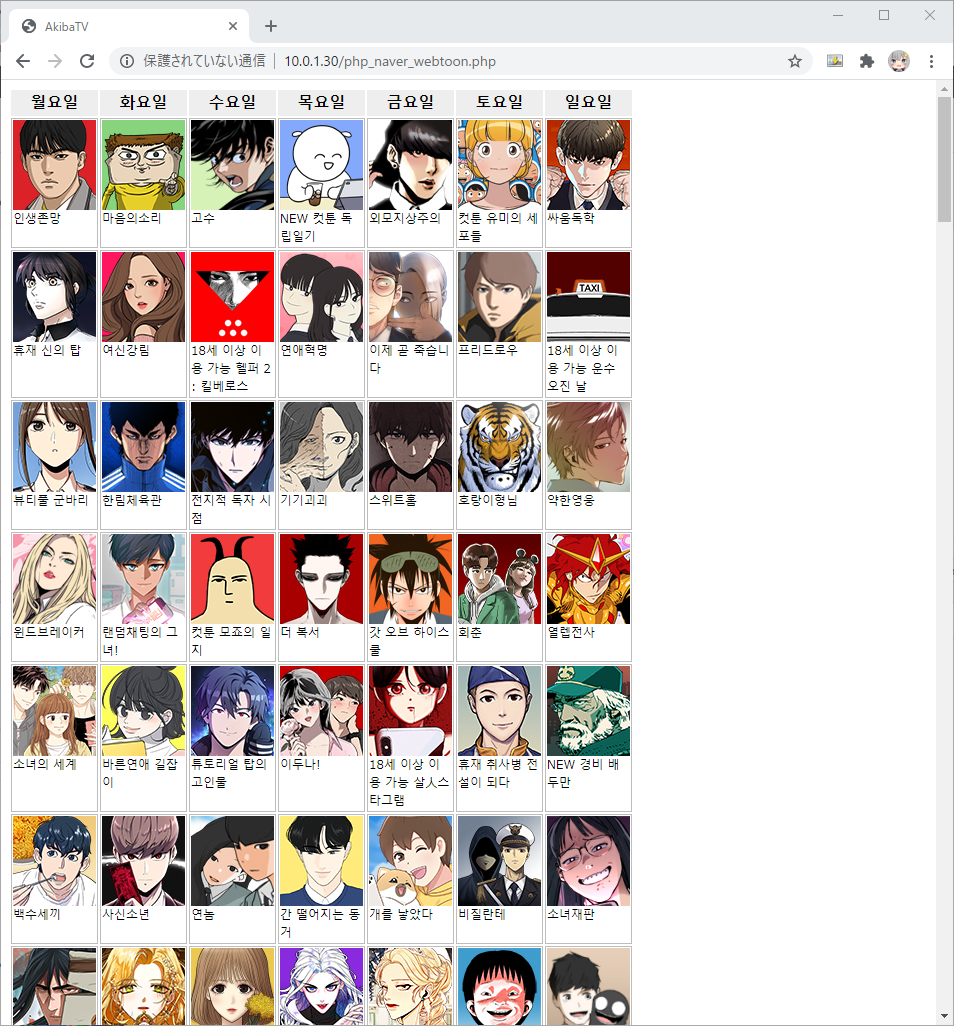
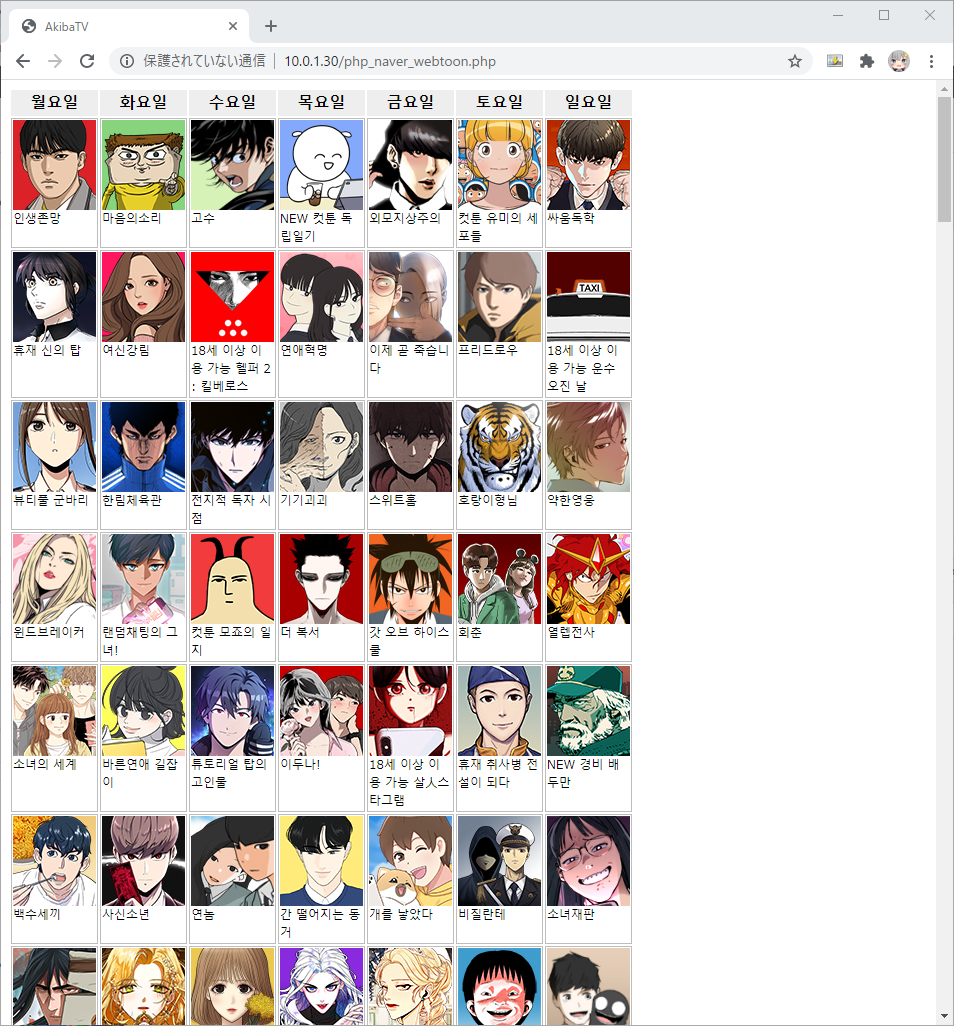
웹브라우저를 실행하시고 http://라즈베리파이서버 IP/php_naver_webtoon.php
위의 주소를 실행해 주시기 바랍니다.

실행을 하시면 위와같이 기존 JAVA에서 크롤링한후 데이터베이스에 저장해둔
네이버 웹툰 데이터를 웹으로 출력한것을 보실수 있습니다.