라즈베리파이 웹서버에서 JavaScript로 UserAgent 취득하기
라즈베리파이 웹서버에서 JavaScript로 UserAgent 취득하기
안녕하세요. AkibaTV입니다.
이번에 소개할 내용은 라즈베리파이 웹서버에서 JavaScript로 UserAgent 취득하기 입니다.
UserAgent는 브라우저에 설정되어 있는 공유의 정보값으로
어떤 브라우저로 접속하며 버전은 몇인지에 대한 정보를 담고 있습니다.
어떻게 UserAgent를 취득하며 어떻게 브라우저를 판단 하는것인지를 알아보도록 하겠습니다.
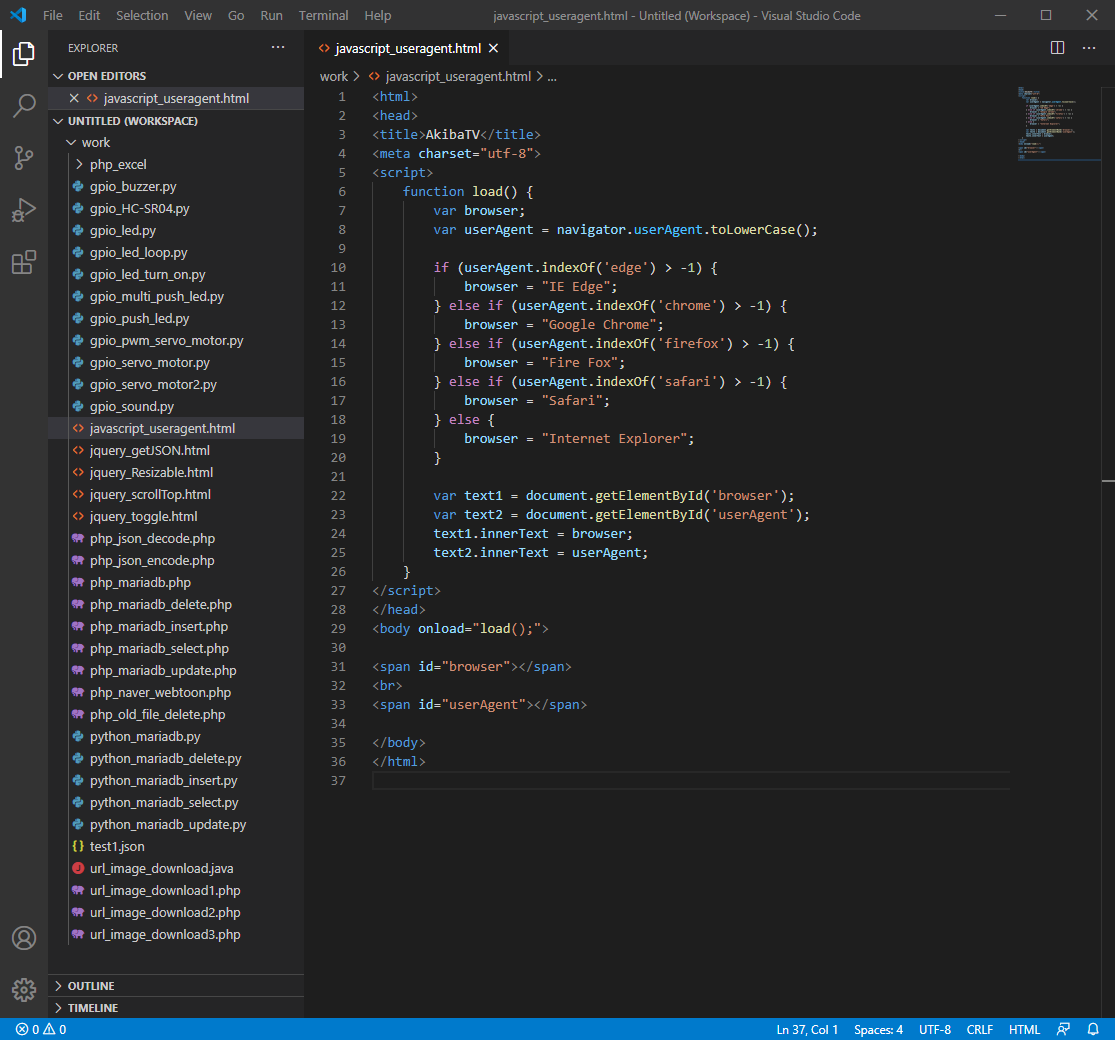
Visual Studio Code(비주얼 스튜디오 코드)로 실행하신후 javascript_useragent.html로 파일을 추가해 주시기 바랍니다.
추가를 하셨으면 아래와 같이 코딩을 해주시기 바랍니다.
1 | <html> |

실제로 제대로 동작을 하는지 확인을 해보도록 하겠습니다.
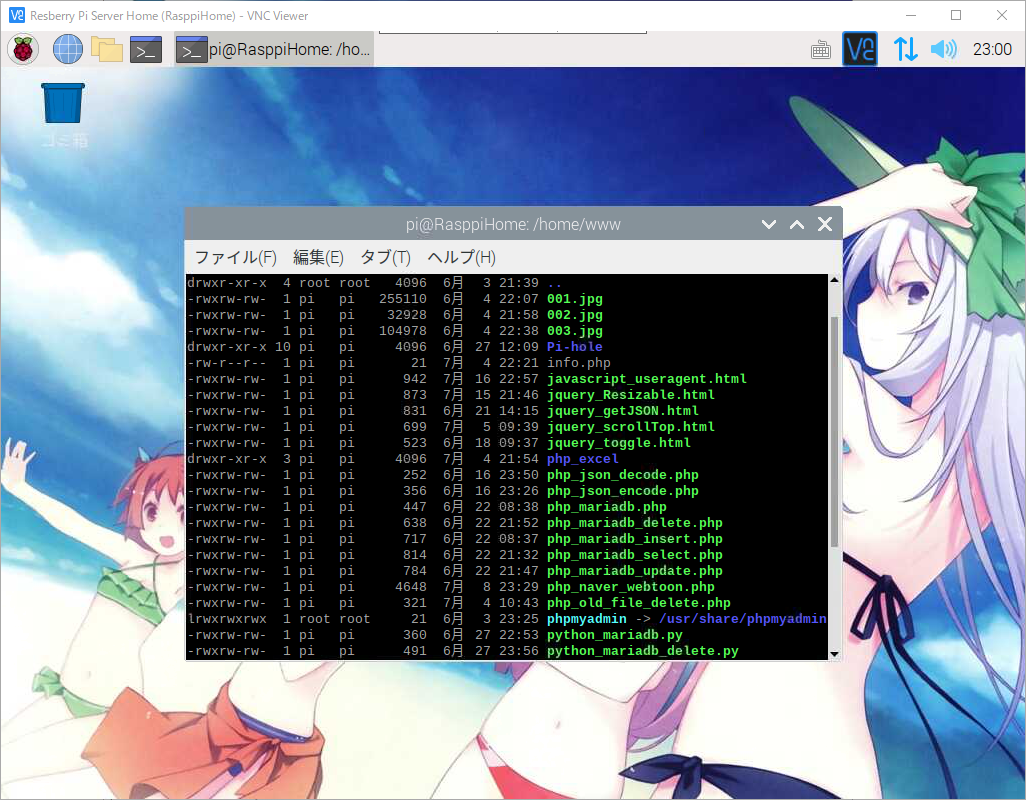
작성을 하신 소스파일을 라즈베리파이 웹서버 또는 개인서버, 호스팅서버에 업로드를 해주시기 바랍니다.
저는 라즈베리파이에 웹서버를 구축을 해두었기때문에 라즈베리파이 웹서버를 이용하도록 하겠습니다.

서버에 파일이 올라간것을 확인이 되셨으면 웹브라우저를 실행해 주세요.
웹브라우저의 URL에 http://각웹서버URL/javascript_useragent.html 를 실행해 주세요.
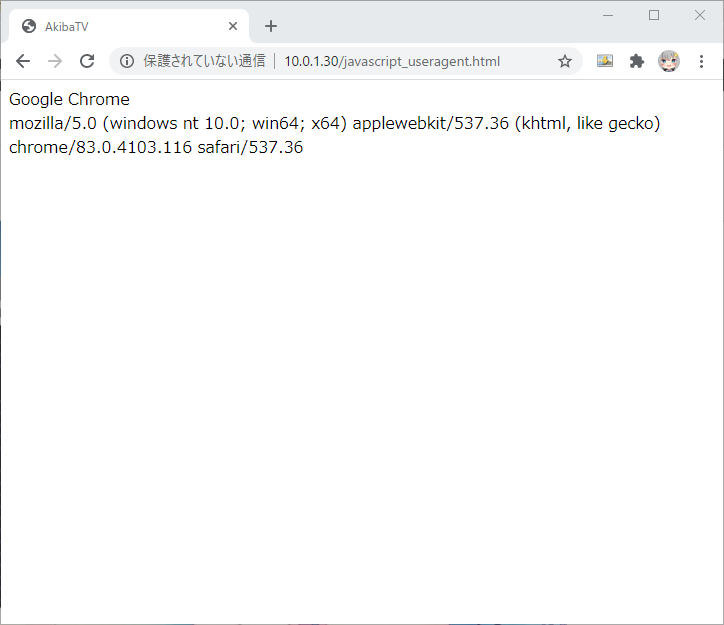
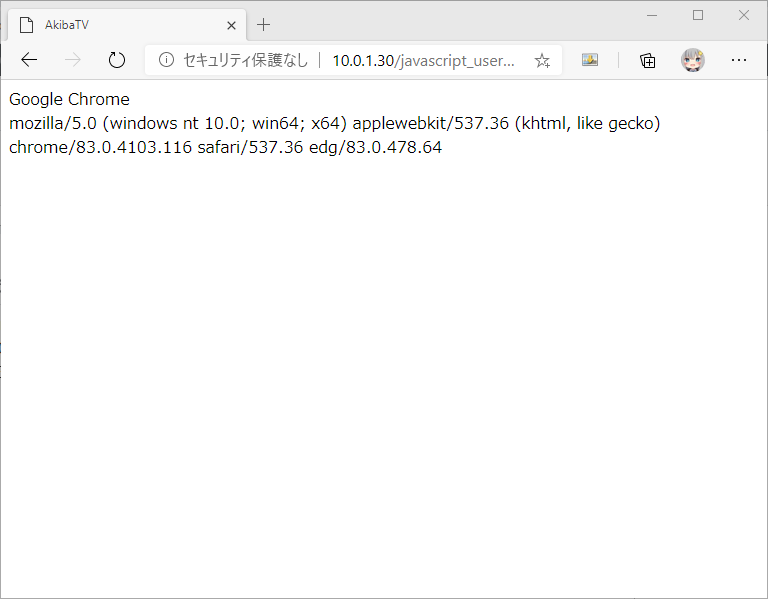
우선 크롬으로 실행을 해보도록 하겠습니다.
Google 크롬


마이크로소프트 뉴 엣지 브라우저 새로나온 엣지 브라우저는 크롬을 기반으로 만들어져 있기에
UserAgent정보도 크롬하고 동일하게 나오게 됩니다.
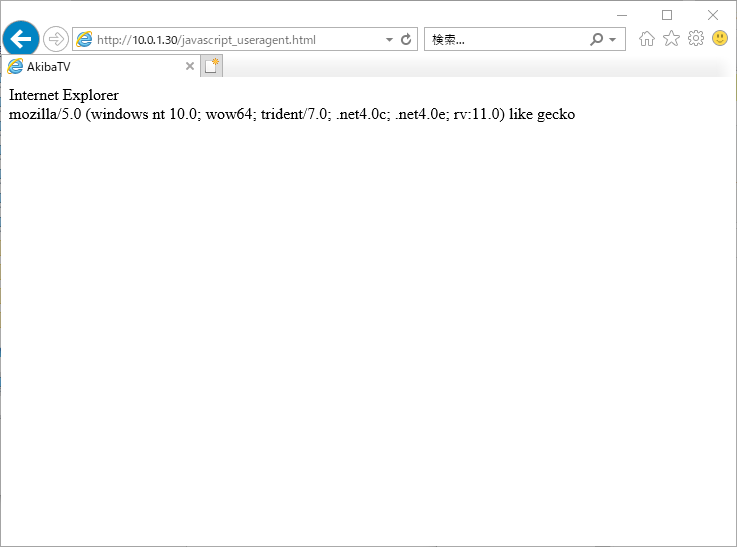
마이크로소프트 인터넷 익스플로러